|
100
|
How can I programmatically clear the control's filter
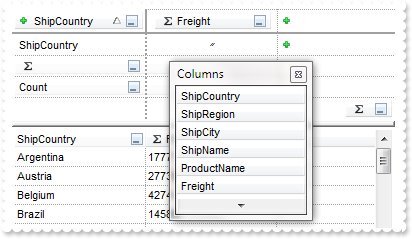
<BODY onload="Init()">
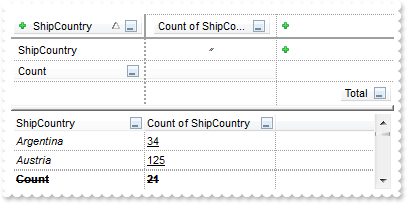
<SCRIPT FOR="Pivot1" EVENT="Click()" LANGUAGE="JScript">
Pivot1.ClearFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FilterBarPromptVisible = 1;
Pivot1.FilterBarPromptPattern = "USA";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
99
|
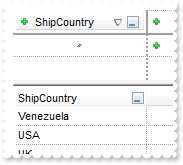
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FilterBarPromptPattern = "USA";
Pivot1.FilterBarPromptVisible = 3;
Pivot1.EndUpdate();
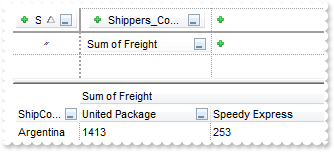
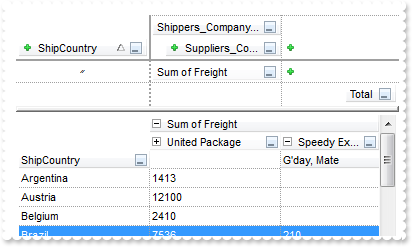
}
</SCRIPT>
</BODY>
|
|
98
|
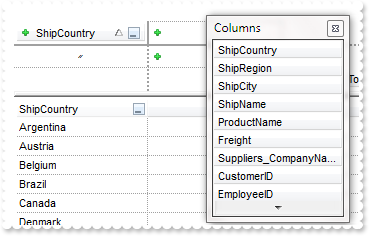
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FilterBarPromptVisible = 1;
Pivot1.FilterBarPromptPattern = "USA";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
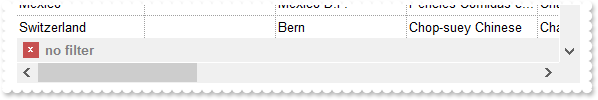
Is it possible to prevent closing the control's filter bar, so it is always shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
Pivot1.FilterBarPromptVisible = 2;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
96
|
How can I find if the control is running in DPI mode
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( Pivot1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null) );
}
</SCRIPT>
</BODY>
|
|
95
|
If I connect it to a datasource, all works perfectly but the records that I see in the control is a little number of total of the recordset. I need to show all 60.000 rows of the recordset without click on the [...] button. It s possible to setting up this parameters
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.DisplayPivotData = -1;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
}
</SCRIPT>
</BODY>
|
|
94
|
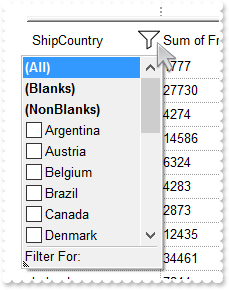
How do I change the drop down filter icon/button (white)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_Appearance = Pivot1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" +
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" +
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" +
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" +
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" +
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=");
var_Appearance.Add(1,"CP:2 -6 -4 2 4");
Pivot1.Background(0) = 16777216;
Pivot1.Background(32) = Pivot1.BackColor;
Pivot1.HeaderVisible = true;
Pivot1.HeaderHeight = 24;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DisplayFilterList = 288;
Pivot1.PivotBarVisible = 1;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
93
|
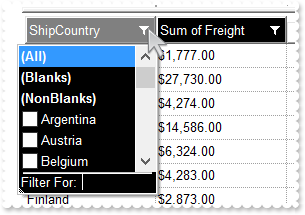
How do I change the drop down filter icon/button (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_Appearance = Pivot1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
Pivot1.Background(0) = 16777216;
Pivot1.Background(32) = -1;
Pivot1.BackColorHeader = 0;
Pivot1.ForeColorHeader = 16777215;
Pivot1.HeaderVisible = true;
Pivot1.HeaderHeight = 22;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DisplayFilterList = 288;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
92
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.BackColorAlternate = 2146496752;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "12";
Pivot1.PivotColumns = "sum(5)";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
91
|
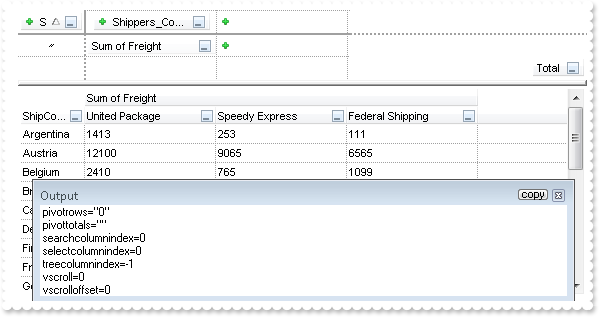
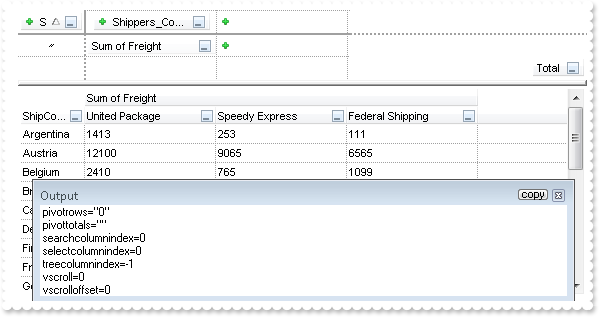
How can I find out if the user clicks the grid's header
<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "Type of ColumnFromPoint: " );
alert( Pivot1.ColumnFromPoint(-1,-1) );
alert( " should not be VT_NULL" );
alert( "Type of ValueFromPoint: " );
alert( Pivot1.ValueFromPoint(-1,-1) );
alert( " should be VT_NULL" );
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
}
</SCRIPT>
</BODY>
|
|
90
|
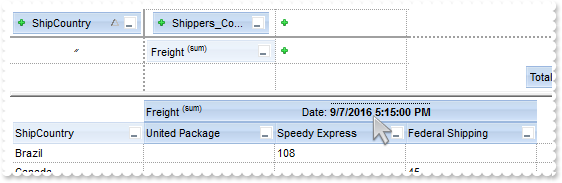
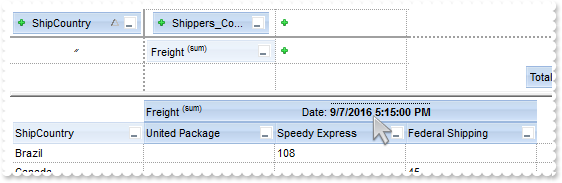
What should I set FormatPivotHeader to, to show it on the columns header only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
Pivot1.FormatPivotHeader = "(iaggregate ? ( caption + ` <off -6><font ;6>(` + lower(caggregate) + ')</off></font>') : caption) + ( ( display=1 ? `<c>Date: " +
"<b><upline><dotline>` + date(`now`) : `` ) + `</dotline> </b>` )";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
89
|
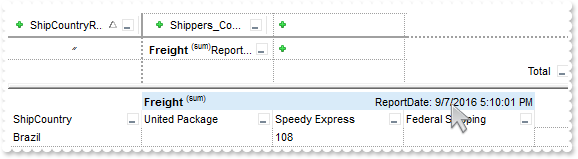
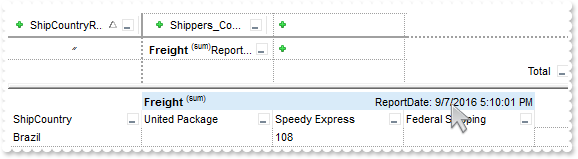
What should I set FormatPivotHeader to, to show "Report Generated on 7/9/2016 14:20" etc when the report is executed (ie the date and time will change)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
Pivot1.FormatPivotHeader = "(iaggregate ? (`<b>` + caption + `</b> <off -6><font ;6>(` + lower(caggregate) + ')</off></font>') : caption) + `<r>ReportDate:" +
" ` + date(`now`)";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
88
|
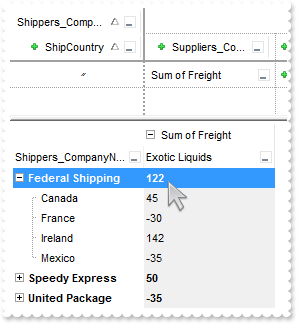
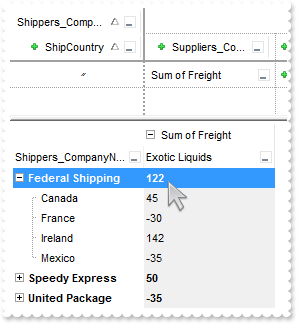
Is it possible to display aggregate result on parent rows as well

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.HeaderHeight = 22;
Pivot1.DefaultItemHeight = 20;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "12[bold],0";
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("nempty","not empty","");
var_FormatConditionalAppearance.Expression = "len(value) != 0";
var_FormatConditionalAppearance.BackColor = 15790320;
Pivot1.PivotColumns = "sum(5)[nempty]/6";
Pivot1.IncludeExpandColumn = 1;
Pivot1.DrawGridLines = 0;
Pivot1.ShowBranchRows = 33;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
87
|
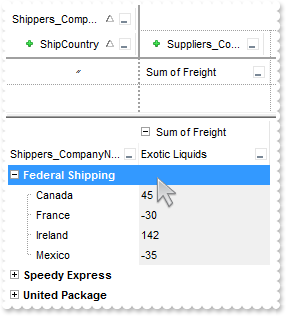
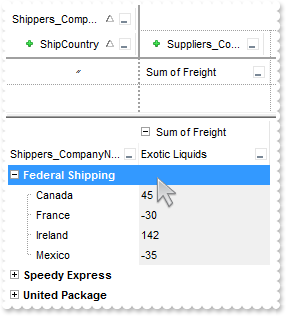
How do I show expanded/collapsed rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.HeaderHeight = 22;
Pivot1.DefaultItemHeight = 20;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "12[bold],0";
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("nempty","not empty","");
var_FormatConditionalAppearance.Expression = "len(value) != 0";
var_FormatConditionalAppearance.BackColor = 15790320;
Pivot1.PivotColumns = "sum(5)[nempty]/6";
Pivot1.IncludeExpandColumn = 1;
Pivot1.DrawGridLines = 0;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
86
|
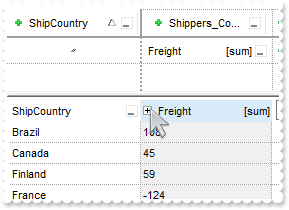
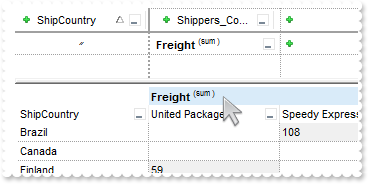
How do I show expanded/collapsed columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.HeaderHeight = 22;
Pivot1.DefaultItemHeight = 20;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("nempty","not empty","");
var_FormatConditionalAppearance.Expression = "len(value) != 0";
var_FormatConditionalAppearance.BackColor = 15790320;
Pivot1.PivotColumns = "sum(5)[nempty]/12";
Pivot1.FormatPivotHeader = "(iaggregate ? ( caption + ` <r>[` + lower(caggregate) + `]` ) : caption)";
Pivot1.IncludeExpandColumn = 1;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
85
|
Where you have say "Sum of ...." as the first row heading of the pivot are there and options to be able to change this text as a whole

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("nempty","not empty","");
var_FormatConditionalAppearance.Expression = "len(value) != 0";
var_FormatConditionalAppearance.BackColor = 15790320;
Pivot1.PivotColumns = "sum(5)[nempty]/12";
Pivot1.FormatPivotHeader = "(iaggregate ? (`<b>` + caption + `</b> <off -6><font ;6>(` + lower(caggregate) + ' )') : caption)";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
84
|
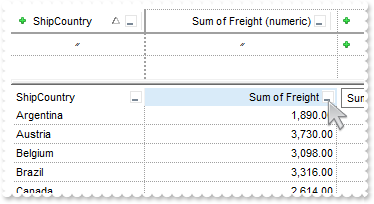
How can I get the data column from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "DataColumn" );
alert( Pivot1.DataColumnFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
83
|
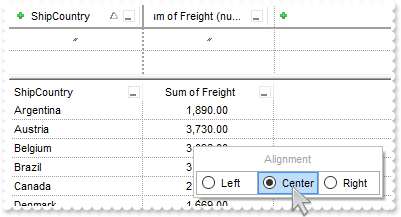
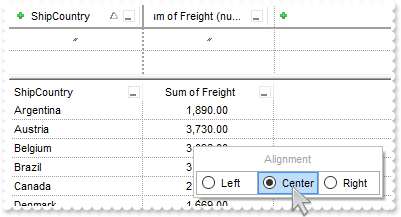
Is there any way for the user to change the alignment at runtime (using excontextmenu)

<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="RClick()" LANGUAGE="JScript">
var h = Pivot1.DataColumns.item(5).Alignment;
var c = new ActiveXObject("Exontrol.ContextMenu");
c.FlatImageWidth = 0;
c.ToString = "Alignment[align=1][dis],[group=0x71](Left[typ=2][grp=100][close=0][id=0],Center[typ=2][grp=100][close=0][id=1],Right[typ=2][grp" +
"=100][close=0][id=2])";
c.item(h).Checked = true;
h = c.Select(null,null,null);
var var_Column = Pivot1.DataColumns.item(5);
var_Column.Alignment = h;
var_Column.HeaderAlignment = h;
Pivot1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.PivotBarVisible = 3609;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item(5);
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
82
|
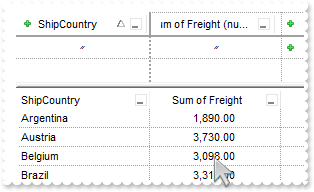
Is there any way for the user to change the alignment at runtime

<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="RClick()" LANGUAGE="JScript">
alert( "The column gets aligned to the center" );
var var_Column = Pivot1.DataColumns.item(5);
var_Column.Alignment = 1;
var_Column.HeaderAlignment = 1;
Pivot1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item(5);
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
81
|
How can I align a column to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item(5);
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
80
|
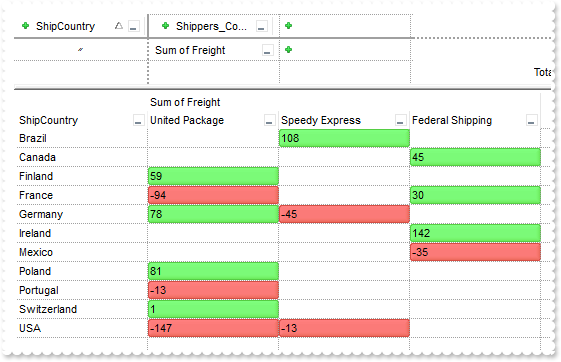
How can I display the control's content on an single A3 paper size, when using PDF format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatConditionalAppearances.item("positive").BackColor = 16842496;
Pivot1.FormatConditionalAppearances.item("negative").BackColor = 16777471;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[positive,negative]/12";
Pivot1.ExpandAll();
var var_CopyTo = Pivot1.CopyTo("C:\\Temp\\Preview.pdf|11.69 in x 16.53 in||single");
alert( "Look for C:\\Temp\\Preview.pd file." );
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
79
|
How can I display the control's content on an A3 paper size, when using PDF format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatConditionalAppearances.item("positive").BackColor = 16842496;
Pivot1.FormatConditionalAppearances.item("negative").BackColor = 16777471;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[positive,negative]/12";
Pivot1.ExpandAll();
var var_CopyTo = Pivot1.CopyTo("C:\\Temp\\Preview.pdf|11.69 in x 16.53 in");
alert( "Look for C:\\Temp\\Preview.pd file." );
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
78
|
How can I export the control's content to a PDF document (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatConditionalAppearances.item("positive").BackColor = 16842496;
Pivot1.FormatConditionalAppearances.item("negative").BackColor = 16777471;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[positive,negative]/12";
Pivot1.ExpandAll();
Pivot1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Pivot1;
var_Print.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
77
|
How can I export the control's content to a PDF document (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatConditionalAppearances.item("positive").BackColor = 16842496;
Pivot1.FormatConditionalAppearances.item("negative").BackColor = 16777471;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[positive,negative]/12";
Pivot1.ExpandAll();
var var_CopyTo = Pivot1.CopyTo("c:/temp/xtest.pdf");
alert( "Look for C:\\Temp\\xtest.pdf file." );
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
76
|
Does / could the control have a read-only mode by where I could load the data and layout and just use the control to display it and allow the user to scroll around it / print it but not change it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.DisplayFilterList = 2;
Pivot1.PivotBarVisible = 268435977;
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
75
|
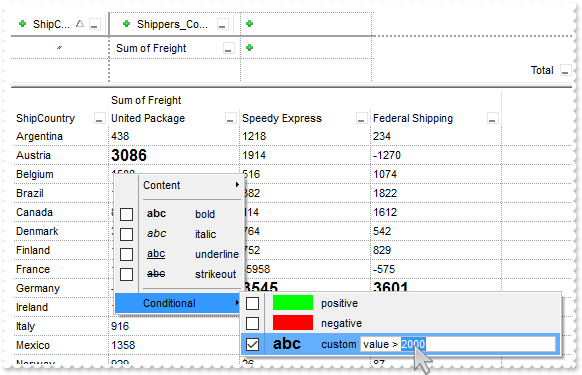
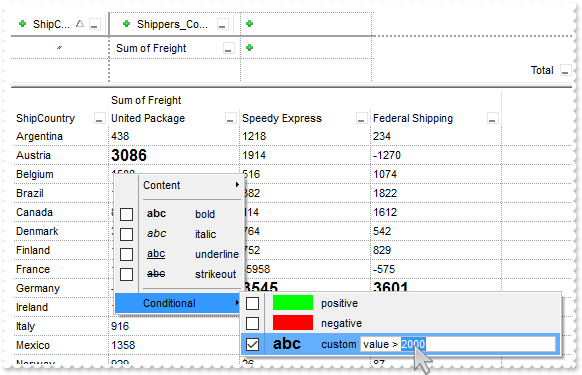
Is it possible to edit the conditional-expression at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("custom","custom","");
var_FormatConditionalAppearance.Bold = true;
var_FormatConditionalAppearance.FontSize = 12;
var_FormatConditionalAppearance.Expression = "value > 2000";
var_FormatConditionalAppearance.ContextEditExpression = true;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[custom]/12";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
74
|
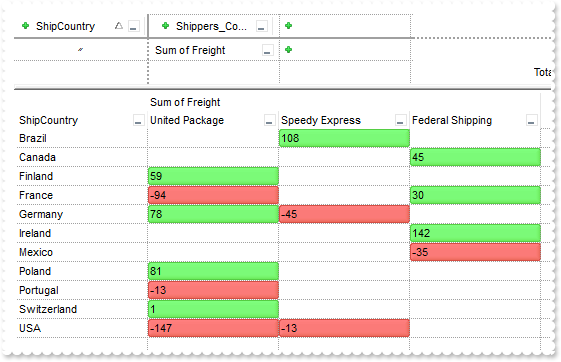
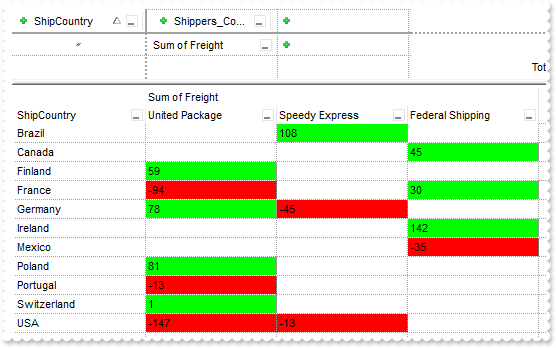
How can I highlight values using EBN colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatConditionalAppearances.item("positive").BackColor = 16842496;
Pivot1.FormatConditionalAppearances.item("negative").BackColor = 16777471;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[positive,negative]/12";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
73
|
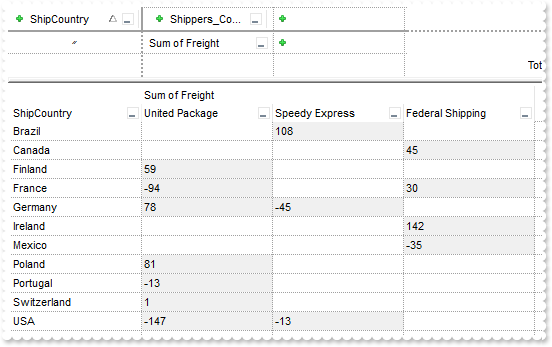
How do I mark not-empty values in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("nempty","not empty","");
var_FormatConditionalAppearance.Expression = "len(value) != 0";
var_FormatConditionalAppearance.BackColor = 15790320;
Pivot1.PivotColumns = "sum(5)[nempty]/12";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
72
|
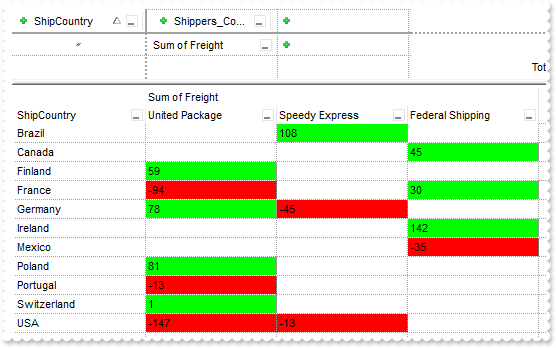
How can I highlight negative and positive values in the same chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[negative,positive]/12";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
71
|
How can I highlight values that starts with a letter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("f","starts with f","lower(value) startwith `f`");
var_FormatConditionalAppearance.Expression = "lower(value) startwith `f`";
var_FormatConditionalAppearance.Shadow = 1;
var_FormatConditionalAppearance.ShadowOffset = 0;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[f]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
70
|
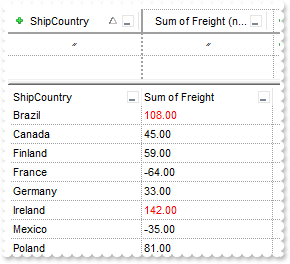
How can I mark values greater than a value, 100 for instance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.Add("greater100",">100","value > 100");
var_FormatConditionalAppearance.Expression = "( dbl(value) != 0 ) ? (value > 100) : 0";
var_FormatConditionalAppearance.ForeColor = 255;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[greater100,content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
69
|
How can I remove the Conditional context-menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.PivotBarVisible = 4059;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
68
|
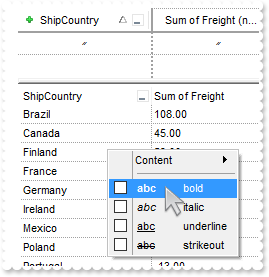
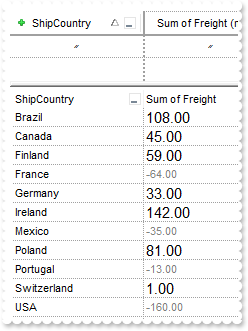
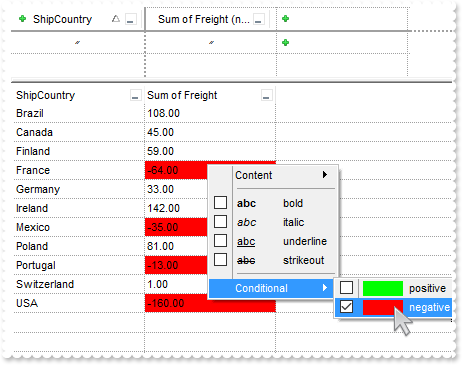
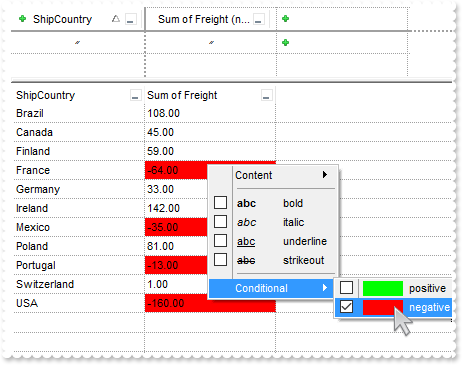
How do change the way the negative/positive numbers show when using conditional-format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.item("negative");
var_FormatConditionalAppearance.BackColor = 0;
var_FormatConditionalAppearance.ForeColor = 8421504;
var_FormatConditionalAppearance.FontSize = 8;
var var_FormatConditionalAppearance1 = Pivot1.FormatConditionalAppearances.item("positive");
var_FormatConditionalAppearance1.BackColor = 0;
var_FormatConditionalAppearance1.ForeColor = 1;
var_FormatConditionalAppearance1.FontSize = 11;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[negative,positive,content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
67
|
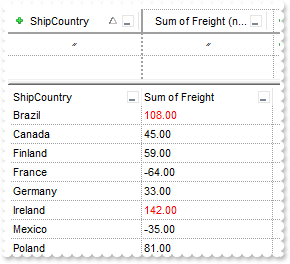
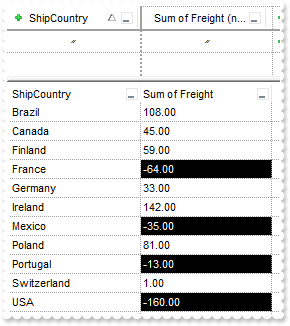
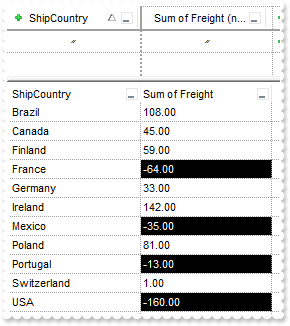
How do I highlight the negative values with white color or black

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_FormatConditionalAppearance = Pivot1.FormatConditionalAppearances.item("negative");
var_FormatConditionalAppearance.BackColor = 1;
var_FormatConditionalAppearance.ForeColor = 16777215;
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[negative,content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
66
|
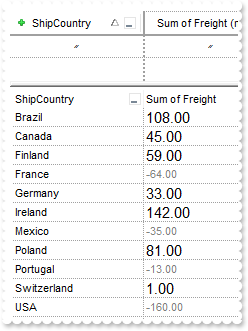
Does your control support conditional-format, so I can highlight certain values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[negative,content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
65
|
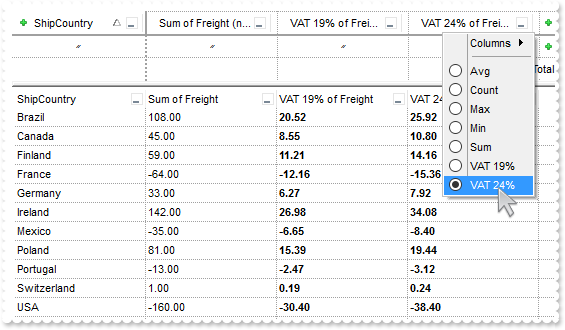
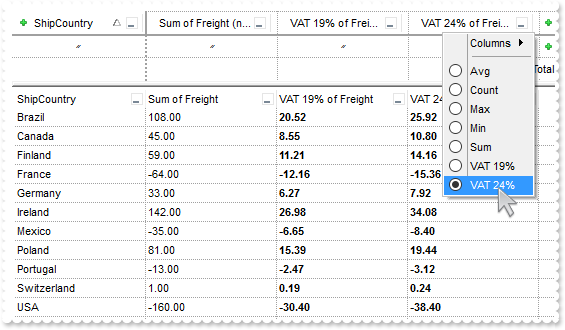
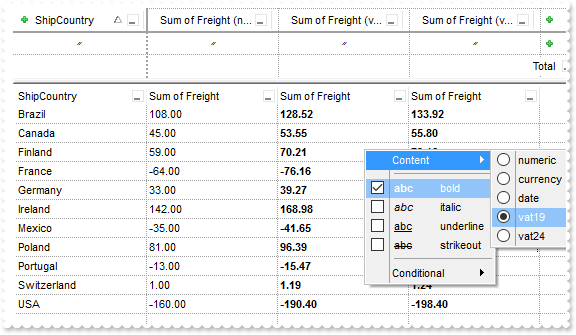
How do I add a computed column/field, like VAT for instance (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_Aggregates = Pivot1.Aggregates;
var_Aggregates.Add("vat19","sum","VAT 19%","VAT 19%").FormatValue = "value * 0.19";
var_Aggregates.Add("vat24","sum","VAT 24%","VAT 24%").FormatValue = "value * 0.24";
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric],vat19(5)[bold,content=numeric],vat24(5)[bold,content=numeric]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
64
|
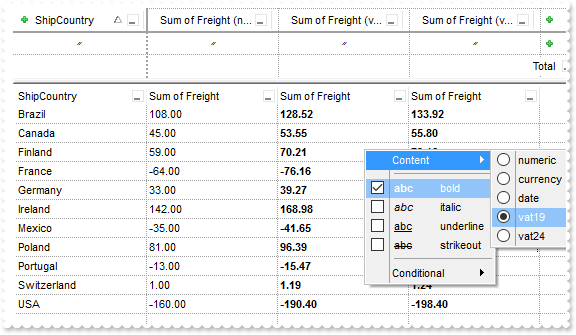
How do I add a computed column/field, like VAT for instance (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_FormatContent = Pivot1.FormatContents.Add("vat19","VAT 19%",null);
var_FormatContent.Expression = "len(value) ? ((value * 1.19) format '') : ''";
var var_FormatContent1 = Pivot1.FormatContents.Add("vat24","VAT 24%",null);
var_FormatContent1.Expression = "len(value) ? ((value * 1.24) format '') : ''";
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[content=numeric],sum(5)[bold,content=vat19],sum(5)[bold,content=vat24]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
63
|
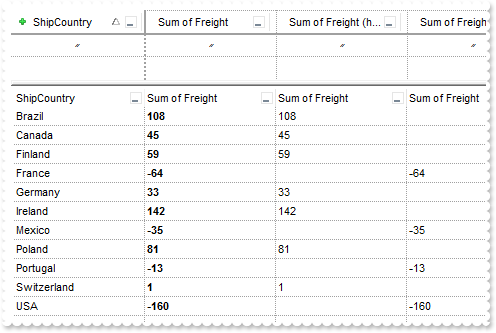
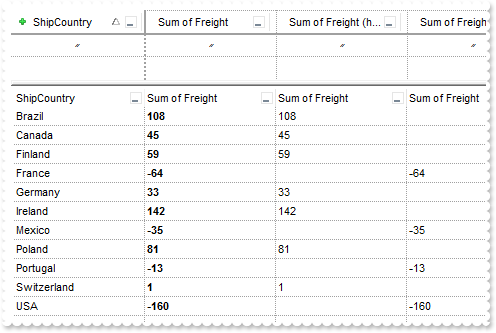
How can I hide some values for instance negative values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
var var_FormatContent = Pivot1.FormatContents.Add("hiden","hide negative",null);
var_FormatContent.Expression = "value < 0 ? `` : value";
var var_FormatContent1 = Pivot1.FormatContents.Add("hidep","hide positive",null);
var_FormatContent1.Expression = "value > 0 ? `` : value";
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[bold],sum(5)[content=hiden],sum(5)[content=hidep]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
62
|
How can I decode the Layout property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
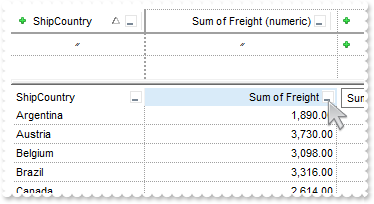
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
Pivot1.Layout = "Columns =1;C0.Width = 64";
var var_Print = new ActiveXObject("Exontrol.Print");
alert( var_Print.Decode64TextW(Pivot1.Layout) );
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
61
|
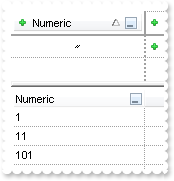
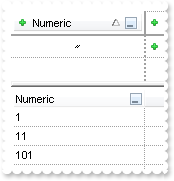
How can I specify the sorting type, so the column gets sorted as numeric for instance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("1,1#11,11#101,101","eor='#' eof=',' hdr=0");
var var_Column = Pivot1.DataColumns.item(0);
var_Column.Caption = "Numeric";
var_Column.SortType = 1;
Pivot1.DataColumns.item(1).Caption = "String (default)";
Pivot1.PivotRows = "0";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
60
|
How can I disable the control's context menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotBarVisible = 3675;
}
</SCRIPT>
</BODY>
|
|
59
|
How do I get the captions of the columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
alert( Pivot1.DataColumns.Count );
alert( Pivot1.DataColumns.item(0).PivotCaption );
alert( Pivot1.DataColumns.item(0).Caption );
alert( Pivot1.DataColumns.item(1).PivotCaption );
alert( Pivot1.DataColumns.item(1).Caption );
}
</SCRIPT>
</BODY>
|
|
58
|
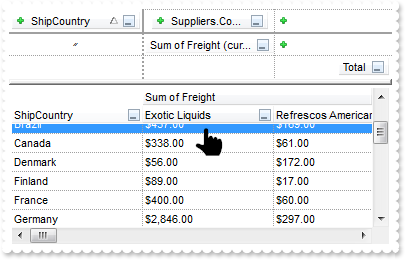
How can I specify the default-format for a specified column, so it always shows as numeric for instance
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item("Freight");
var_Column.DefaultFormatContent = "numeric";
var_Column.DefaultFormatAppearances = "bold";
var_Column.SortOrder = 1;
var_Column.SortType = 1;
Pivot1.PivotTotalDefaultFormatContent = "currency";
Pivot1.PivotTotalDefaultFormatAppearances = "strikeout,bold";
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)[bold,content=numeric]";
Pivot1.PivotTotals = "sum[strikeout,bold,content=currency]";
Pivot1.PivotColumnsFloatBarVisible = true;
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
57
|
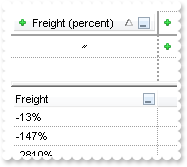
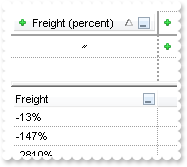
How can I display the percentage column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.FormatContents.Add("percent","value + `%`",null);
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "5[content=percent]";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
56
|
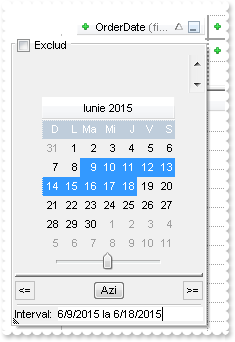
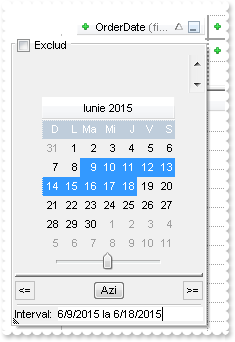
How do I change the name for months in the drop-down filter window (localization)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( Pivot1.Description(17) );
Pivot1.Description(17) = "Ianuarie Februarie Martie Aprilie Mai Iunie Iulie August Septembrie Octombrie Noiembrie Decembrie";
Pivot1.Description(0) = "(Toate)";
Pivot1.Description(1) = "(Gol)";
Pivot1.Description(2) = "(Plin)";
Pivot1.Description(3) = "Filtreaza:";
Pivot1.Description(16) = "Azi";
Pivot1.Description(18) = "D L Ma Mi J V S";
Pivot1.Description(25) = "Exclud";
Pivot1.Description(26) = "Coloane";
Pivot1.Description(11) = "si";
Pivot1.Description(12) = "Data:";
Pivot1.Description(15) = "Data";
Pivot1.Description(13) = "la";
Pivot1.Description(24) = "nu";
Pivot1.Description(23) = "sau";
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DataColumns.item("OrderDate").SortType = 2;
Pivot1.PivotRows = "9";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
55
|
How can I scale and print programmatically the pivot table, to fit on one axis eg FitPageHeight but infinite width etc
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "6";
Pivot1.PivotColumns = "sum(5)/3";
Pivot1.Refresh();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = x 5";
var_Print.PrintExts = Pivot1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
54
|
How can I scale and print programmatically the pivot table, to fit on one axis eg FitPageWidth but infinite height etc
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "6";
Pivot1.PivotColumns = "sum(5)/3";
Pivot1.Refresh();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 5 x";
var_Print.PrintExts = Pivot1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
53
|
How can I get the column from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Pivot1.ColumnFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
52
|
How can I get the value from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Pivot1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Pivot1.ValueFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
51
|
How can I specify a column to display HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("Bold <b>1,Bold <b>2#Bold <b>3,Bold <b>4#Bold <b>5,Bold <b>6","eor='#' eof=',' hdr=0");
Pivot1.DataColumns.item(0).HTML = true;
Pivot1.DataColumns.item(1).HTML = true;
Pivot1.PivotRows = "0";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
50
|
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Data","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExPivot\\Sample\\Access\\sample.accdb",3,3,null);
Pivot1.DataSource = rs;
Pivot1.AutoDrag = 4112;
}
</SCRIPT>
</BODY>
|
|
49
|
How can I specify programatically the width of the pivot column ( first column )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
Pivot1.Layout = "Columns =1;C0.Width = 64";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
48
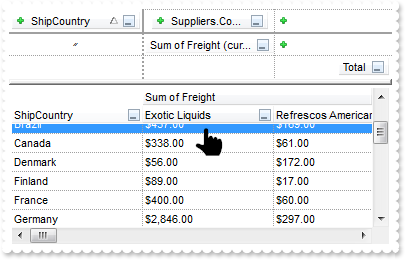
|
How can I show the total of each row, when columns are shown as expanded

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.IncludeExpandColumn = 1;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
47
|
How can I prevent grouping by a specified column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DataColumns.item("Freight").AllowGroupBy = 0;
}
</SCRIPT>
</BODY>
|
|
46
|
How can I sort alphabetically the columns to be displayed in the context menu/floating panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotBarVisible = 69595;
Pivot1.PivotColumnsSortOrder = 1;
Pivot1.PivotColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
45
|
How can I prevent dropping data to the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.AllowDrop = false;
}
</SCRIPT>
</BODY>
|
|
44
|
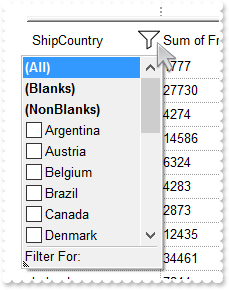
Is it possible to allow incremental filtering on drop down filter window too, as I can on the control menus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_DisplayFilterList = Pivot1.DisplayFilterList;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.DisplayFilterList = 42272;
}
</SCRIPT>
</BODY>
|
|
43
|
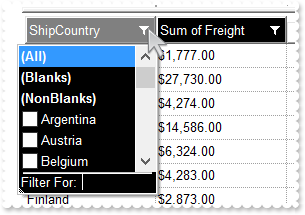
How can I prevent showing the Filter For field in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_DisplayFilterList = Pivot1.DisplayFilterList;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.DisplayFilterList = 42272;
}
</SCRIPT>
</BODY>
|
|
42
|
How can I display the numeric columns only when selecting a new aggregate, like SUM

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[bold]";
Pivot1.PivotColumns = "sum(5)/12,count(5)/12";
Pivot1.DataColumns.item("Freight").SortType = 1;
}
</SCRIPT>
</BODY>
|
|
41
|
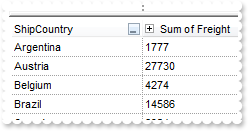
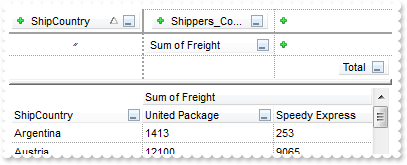
How can I add a value column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12";
}
</SCRIPT>
</BODY>
|
|
40
|
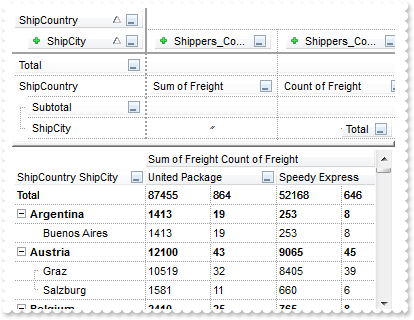
I would like to always have the subtotals in the same row of the "father row". Could that be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[bold],2";
Pivot1.PivotColumns = "sum(5)/12,count(5)/12";
Pivot1.ShowViewCompact = 35;
Pivot1.PivotTotals = "/sum,sum(0)";
}
</SCRIPT>
</BODY>
|
|
39
|
Is there any way, when I change the filter of the column, it broadcast the filter to the other pivot columns that were duplicated

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,2";
Pivot1.ShowBranchRows = 2;
Pivot1.PivotColumns = "sum(5)/12[filter='gBpNxjNh1MhlBoKNhpOZ0hJVNxpOhlMggKBhMZrMJnMoAgI='],count(5)/12[filter='gBpNxjNh1MhlBoKNhpOZ0hJVNxpOhlMggKBhMZ" +
"rMJnMoAgI=']";
Pivot1.ShowViewCompact = 19;
}
</SCRIPT>
</BODY>
|
|
38
|
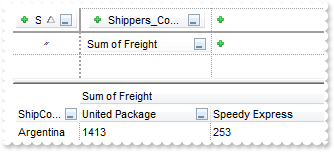
How can I summarize more fields in the same cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,2";
Pivot1.ShowBranchRows = 2;
Pivot1.PivotColumns = "sum(5)/12,count(5)/12";
Pivot1.ShowViewCompact = 3;
}
</SCRIPT>
</BODY>
|
|
37
|
How do I programmatically group by rows, in a compact way, no hierarchy lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,2";
Pivot1.ShowBranchRows = 2;
}
</SCRIPT>
</BODY>
|
|
36
|
How do I programmatically group by rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,1,2";
Pivot1.LinesAtRoot = -1;
Pivot1.HasLines = 1;
}
</SCRIPT>
</BODY>
|
|
35
|
How do I programmatically group by columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)/12;6";
}
</SCRIPT>
</BODY>
|
|
34
|
How can I hide the add new button on the pivot bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotBarVisible = 8155;
}
</SCRIPT>
</BODY>
|
|
33
|
Is it possible to show the data that generated the result, when double clicking the row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[italic]";
Pivot1.PivotColumns = "count(0)[underline]";
Pivot1.PivotTotals = "count[bold,strikeout]";
Pivot1.ShowDataOnDblClick = true;
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
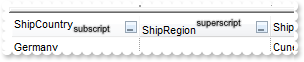
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.HeaderHeight = 22;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DataColumns.item("ShipCountry").Caption = "ShipCountry<font ;7><off 6><sha ;;0>subscript";
Pivot1.DataColumns.item("ShipRegion").Caption = "ShipRegion<font ;7><off -6><sha ;;0>superscript";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
31
|
Is it possible to define a different background color for the pivot bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Background(97) = 15790320;
}
</SCRIPT>
</BODY>
|
|
30
|
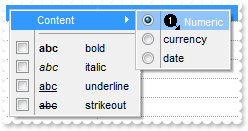
How can I display an icon/image to Content sub-menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Pivot1.FormatContents.item("numeric").Name = "<img>1</img> Numeric";
Pivot1.PivotRows = "5[content=numeric]";
}
</SCRIPT>
</BODY>
|
|
29
|
How can I change the selection background in the control's context menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Background(20) = 255;
}
</SCRIPT>
</BODY>
|
|
28
|
How can I display the column as date in a long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatContents.Add("longdate","longdate(date(value))",null);
Pivot1.PivotRows = "9[content=longdate]";
}
</SCRIPT>
</BODY>
|
|
27
|
Is it possible to display the column in upper-case

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatContents.Add("upper","upper(value)",null);
Pivot1.PivotRows = "0[content=upper]";
}
</SCRIPT>
</BODY>
|
|
26
|
How can I programatically bold a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[bold]";
}
</SCRIPT>
</BODY>
|
|
25
|
How can I display the total with a different foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.FormatAppearances.Add("fore",null).ForeColor = 255;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum[fore,bold]";
}
</SCRIPT>
</BODY>
|
|
24
|
How can I display the total with a different background color/ebn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.FormatAppearances.Add("back",null).BackColor = 16777216;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum[back]";
}
</SCRIPT>
</BODY>
|
|
23
|
How can I display the total with a solid background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.FormatAppearances.Add("back",null).BackColor = 15790320;
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum[back]";
}
</SCRIPT>
</BODY>
|
|
22
|
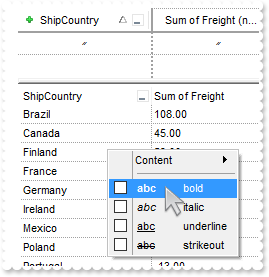
Is it possible to change the "bold" caption in the control's context menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatAppearances.item("bold").Name = "Ingrosat";
}
</SCRIPT>
</BODY>
|
|
21
|
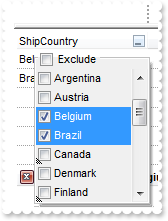
Is it possible to show no Exclude field in the filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DisplayFilterList = 288;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I prevent showing the drop down filter button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.DisplayFilterList = 2;
}
</SCRIPT>
</BODY>
|
|
19
|
How do I get the count of positive values only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Aggregates.Add("positive","sum",null,null).FormatValue = "value < 0 ? 0 : 1";
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "positive(5)";
}
</SCRIPT>
</BODY>
|
|
18
|
How do I get the sum for negative values only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.Aggregates.Add("negative","sum",null,null).FormatValue = "value < 0 ? value : 0";
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "negative(5)";
}
</SCRIPT>
</BODY>
|
|
17
|
My data stores the data as strings, is it possible to load the data using Import method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("'string 1';'string 2'#'string 3';'string 4'","str=`'` eor='#' eof=';' hdr=0");
}
</SCRIPT>
</BODY>
|
|
16
|
Is it possible to load data using different separators

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("item 1;item 2#item 3;item 4","eor='#' eof=';' hdr=0");
}
</SCRIPT>
</BODY>
|
|
15
|
Is it possible to align a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item(0);
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I change by code the column/rows background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.FormatAppearances.Add("aka",null).BackColor = 16777216;
Pivot1.PivotRows = "0[aka]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
How can I apply by code any appearance to my list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0[italic]";
Pivot1.PivotColumns = "count(0)[underline]";
Pivot1.PivotTotals = "count[bold,strikeout]";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
12
|
How can I display an icon instead SUM/Total field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Images("gBJJgBggAAwAAgACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjIgjIBAEijUlk8plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9oEEwGBwWDwmFw2Hw9+xUsxGNx2Px+LyUnyGVy2VyeZAGNjIJjITjIb0OjjGi0ukAAV" +
"jILzmayWtAGejCvjLh2u3jG23O4ACx1ew11+zEYGsZZsZUe/wkZ4sYZvD4PCy8kjAzjLFjKd5WDjIz6HRvnTwUZGMZX8ZTPb8XU8Hh9cFjALjKVjK5jIv9/w9t78WdjJ" +
"IoyWr7sKjIWu+/a8Og2QAEajLaIxAzlwhB0DwQuzoECjJWw1DiMQ3D0OgAQMKwsuj8xOy0SrzFEWMdFUExbGMCRfC8ZRswMaLsiofJVHiOo+kKRs2lL2Jsh8cyQo6Ag=" +
"=");
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Aggregate = Pivot1.Aggregates.item("sum");
var_Aggregate.Name = "<img>1</img> Sum";
var_Aggregate.Caption = "<img>1</img>";
Pivot1.PivotColumnsFloatBarVisible = true;
Pivot1.FormatPivotHeader = "iaggregate ? (caggregate + (iaggregate != 5 ? ' ' : '') + caption) : caption";
Pivot1.FormatPivotTotal = "caggregate";
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum,count";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
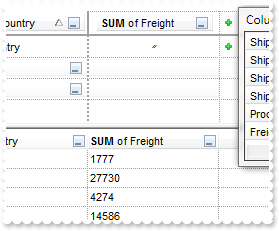
How can I change the caption to be displayed when dragging an aggregate function

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotColumnsFloatBarVisible = true;
Pivot1.FormatPivotHeader = "(iaggregate ? ('<b>' + upper(caggregate) + '</b> of ' + caption) : caption)";
Pivot1.PivotRows = "0";
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum,count";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
10
|
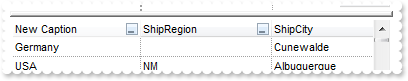
I am using Import method, just wondering if I can rename the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
var var_Column = Pivot1.DataColumns.item(0);
var_Column.Caption = "New Caption";
var_Column.PivotCaption = "New Pivot Caption";
Pivot1.Refresh();
}
</SCRIPT>
</BODY>
|
|
9
|
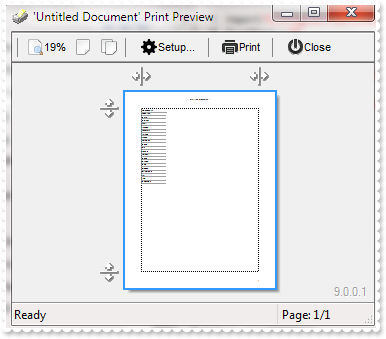
Does your control support Fit-To-Page Print and Print Preview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,1,2";
Pivot1.ExpandAll();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = On";
var_Print.PrintExts = Pivot1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
8
|
How can I print the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0,1,2";
Pivot1.ExpandAll();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExts = Pivot1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
7
|
How can I hide the pivot bar (hide completly)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.PivotBarVisible = 4058;
}
</SCRIPT>
</BODY>
|
|
6
|
How can I hide the pivot bar (auto-hide)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.PivotBarVisible = 4083;
}
</SCRIPT>
</BODY>
|
|
5
|
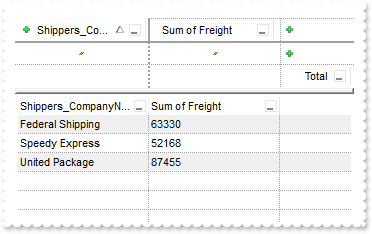
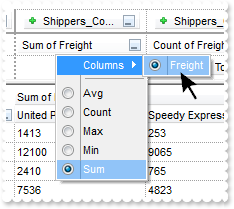
How can I count and get the total of a specified column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.BeginUpdate();
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotColumnsFloatBarVisible = true;
Pivot1.PivotRows = "0";
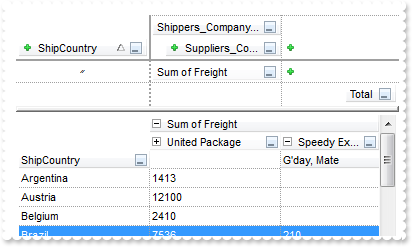
Pivot1.PivotColumns = "sum(5)";
Pivot1.PivotTotals = "sum,count";
Pivot1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
4
|
How can I add show the columns once I grouped a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0";
Pivot1.PivotColumnsFloatBarVisible = true;
}
</SCRIPT>
</BODY>
|
|
3
|
How can I programatically group the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
Pivot1.PivotRows = "0:D";
}
</SCRIPT>
</BODY>
|
|
2
|
Is it possible to load data from a data source

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Data","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExPivot\\Sample\\Access\\sample.accdb",3,3,null);
Pivot1.DataSource = rs;
}
</SCRIPT>
</BODY>
|
|
1
|
How can I load data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:5C9DF3D3-81B1-42C4-BED6-658F17748686" id="Pivot1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Pivot1.Import("C:\\Program Files\\Exontrol\\ExPivot\\Sample\\data.txt",null);
}
</SCRIPT>
</BODY>
|